Student Presentation:
01 Review of W01 Assignments
Assignment 1.3
Compile your group diagram research into a single PDF and upload to Bluescape.
Assignment 1.1
Based on your in-class sketches, create 1 parent icon and 7+ child icons, using Adobe Illustrator. Lay them out using the Web-Large Illustrator template (1920×1080 pixels). Save your completed work as a PDF using the filenaming described above, and upload it to Bluescape. Do not add any text unless your theme is about text — viewers should be able to understand the icons and their relationship as a family without explanation.
Important things to consider are:
- Simplicity
- Clarity of meaning
- Consistency among the family members
Assignment 1.2
A Diagram of You.
Create 1 diagram of who you are. Use the Web-Large Illustrator template (1920×1080 pixels). Some suggestions for things to depict:
- Friends / Social circle
- Places you have lived / visited
- Musical / Filmic preferences
- Your hobbies
- Favorite designers
- Timeline of your life
- Transitions of your hairstyle
Choose any number of different concepts, but include at least three examples.
Save your completed work as a PDF using the filenaming described above, and pinup to the Bluescape board.
02 Illustrator Tutorial 02

- Basic navigation
- Fill and Stroke
- Lines
- Primitives
- Polygon – side widget
- Move / Copy
- Option-Drag / Alt-Drag to copy
- Scale / Rotate
- Numerical transformations – Transform palette and popup menu
- Align
- Send to Back / Bring to Front
- Pathfinder & Shapebuilder
- Layers / Artboards
- Round corners – Corners dialog and Transform palette
- Colors and gradients
03 Lecture and Discussion:
Site Diagrams
- Site Diagram Slide
- Vicinity
- 3D Analytical
Theme / Layer Discussion
These diagrams are used to identify, document, categorize, locate, and analyze the opportunities and challenges of your project. For example:
- Historic buildings
- Cultural scene, museums, galleries, attractions
- Coffee shops, breakfast places
- Urban archeology sites
- Site elevation
- Building types and business names
- Traffic and transportation: direction of arrival, pedestrian traffic, cars, bike shares, bus stops
- Building heights
- Shadows throughout a day (Jan / Apr / July / October)
- Average temperature over 12 months, seasonal climate
- Noise level (proximity to street and other business / both plan and section)
- Brand concerns: associated businesses, competing hotels and brands
Distance, location, direction – how do these affect the intensities of influences? How can you diagram variable intensity?
Change – What are effective ways to depict changing conditions?
These diagrams are primarily used to analyze existing conditions.
In-Class Exercise:
Opportunities and challenges: influences, forces, entities, agents and actors.
- Condense your ENV3 analyses to simple lists on Bluescape broken into broad categories.
- Opportunities
- Challenges
- Attractions
- Climate
- Transportation
- Landscape
- Any other important features or phenomena that have identified in the surrounding context.
2. Create a quick hand sketch of the 3D Analytical diagram to study how these could be depicted.
05 Site Drawing Tutorial 01 :
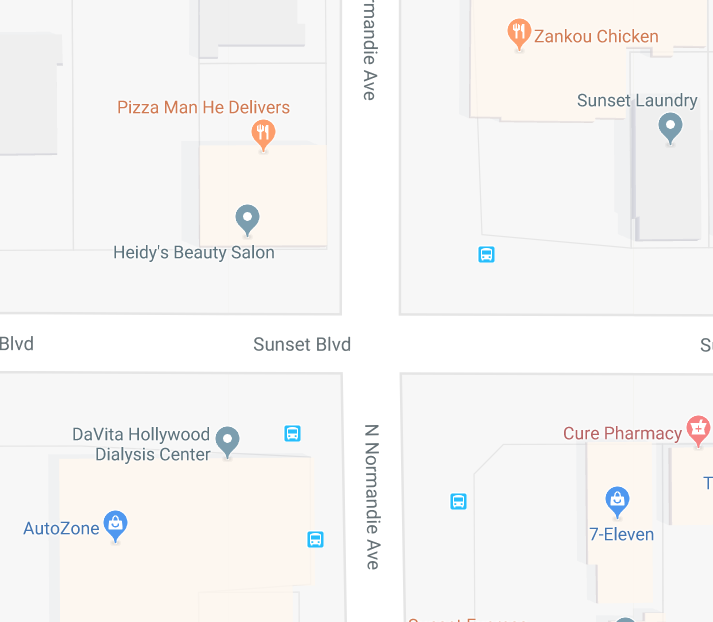
Vicinity (2D)
- Locational, not metrical (scale-less)
- Simplified representation of map; abstracted geometrically
- Color coding
- Pedestrian / auto traffic / public transportation
- Buildings, other businesses, important landmarks
- Landscape – parks, forests, mountains, bodies of water
- Grouping and categorization of points of interest
Click here for the YouTube tutorial
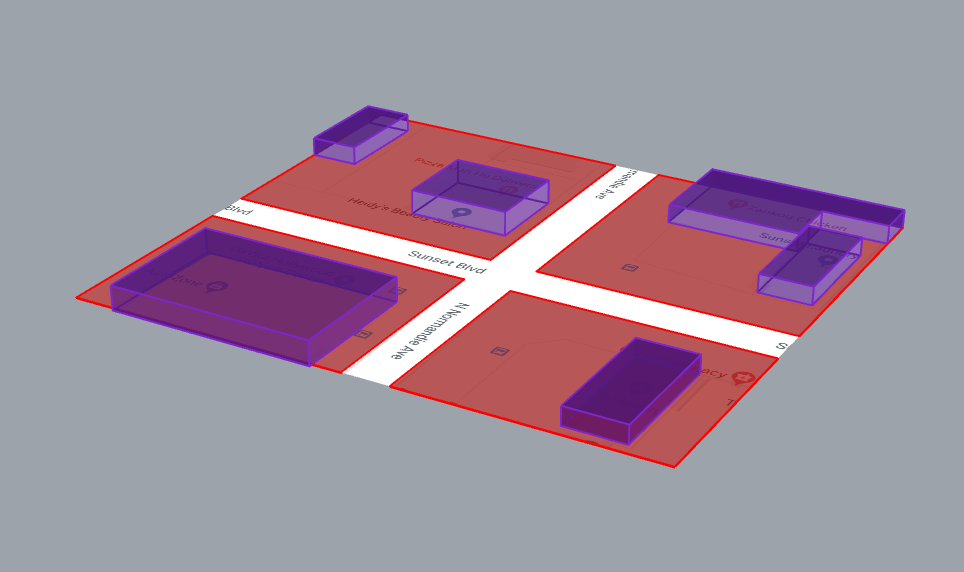
06 Site Drawing Tutorial 02: Analytical (3D)
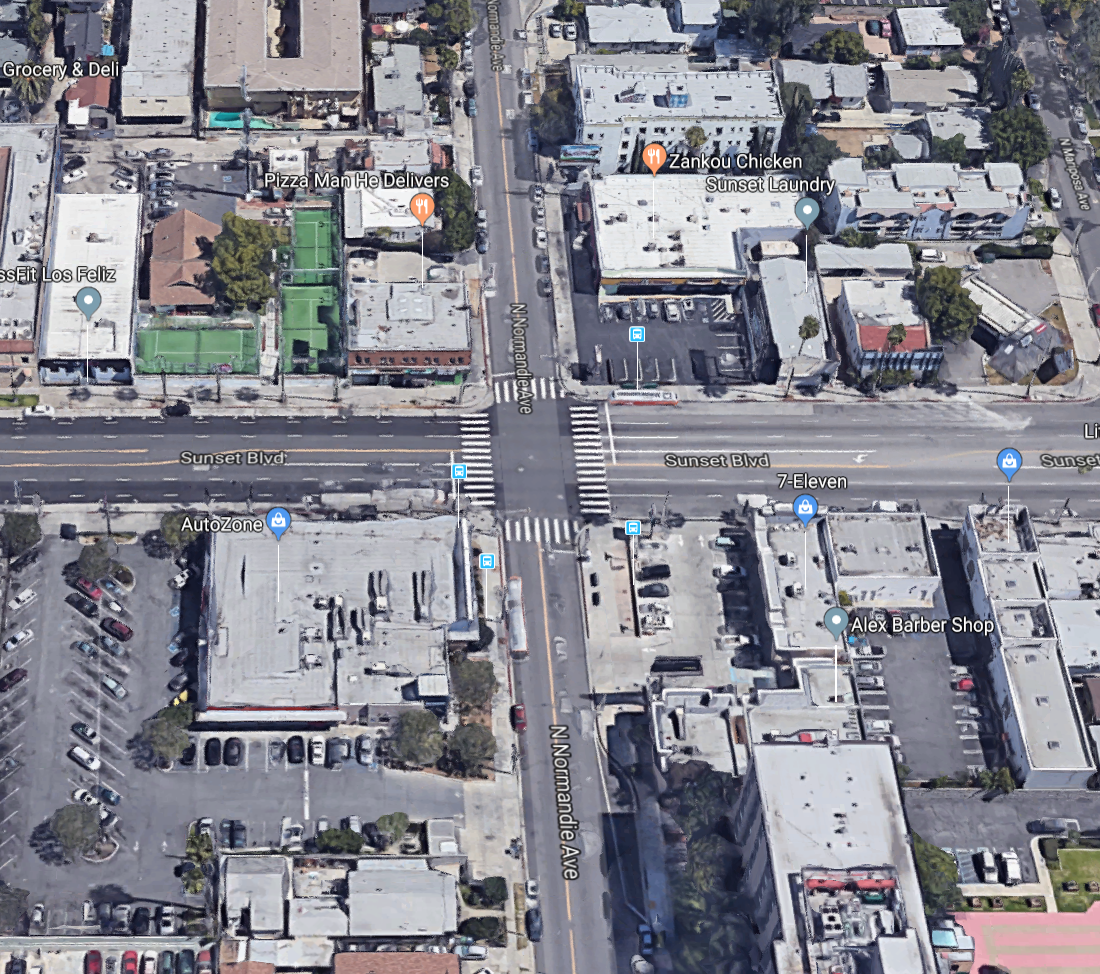
- Trace the Google map. Show streets, sidewalks and building footprints.

2. Check building heights from 3D satellite views and Google Street View.

3. Extrude sidewalk @6″
4. Extrude the buildings @10′ per floor. Place the buildings on top of the sidewalk.

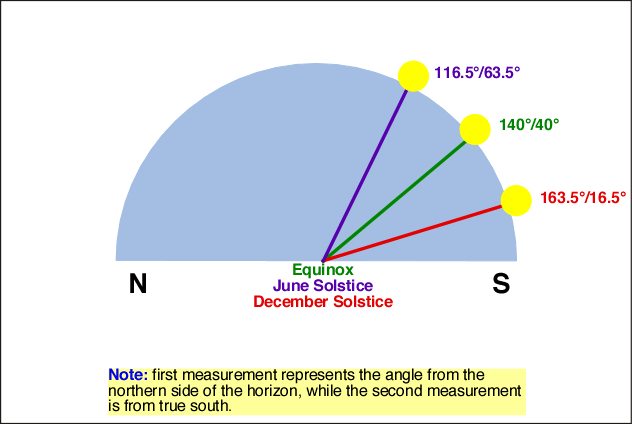
5. Draw the path of the sun @ 3 different angles to represent summer solstice, equinox, and winter solstice. Show the sun position at 3 times of day on each arc.
Click here for the NOAA solar calculator.
Click here for nifty 3D solar path web applet.
6. Add other info to the diagram that influences your program and spatial arrangements.
Click here for the YouTube tutorial
Assignment 2.1:
Vicinity Site Diagram (2D)
1920×1080 color PDF
Using Adobe Illustrator, create a site diagram that will help your audience to locate your building and show its relationship to various points of interest. The diagram should include overall orienting roads, freeways, public transportation, airports, and so on. The map should also include points of interest related to your project and brand (museums, galleries, sports facilities, parks, coffee shops, similar projects, other hotels, etc.).
Pay special attention to the idea of distance/proximity. What does it mean for an attraction to be 5 miles away from the hotel? How do you refer to things that fall outside your map?
Include a title and a north arrow on the diagram.
Assignment 2.2:
Analytical Site Diagram (3D)
1920×1080 color PDF
Using Adobe Illustrator, create a 3D diagram for the project to understand the condition of the site and immediate surroundings. The diagram needs to extend at minimum to the buildings on the opposite sides of the street bounding your block. Conditions you should look into include the following:
- Traffic
- Pedestrian circulation
- Green / water space
- Solar orientation, Sun / Shadow – REQUIRED
- Neighboring buildings – REQUIRED
- Views – REQUIRED
- Nature / Artificial conditions
- Noise
- Wind direction
- Ephemeral/transient conditions – people, wildlife
- The beach
- Nearby attractions
Understanding the site conditions and context will help you design the entry, program distributions, layouts, facade treatments, shade structures….
Include a title and a north arrow on the diagram.
Assignment 1.3:
Reading
Read pages 17-43 of Design Is Storytelling.